
改行
改行の仕方も問題なさそうですね。
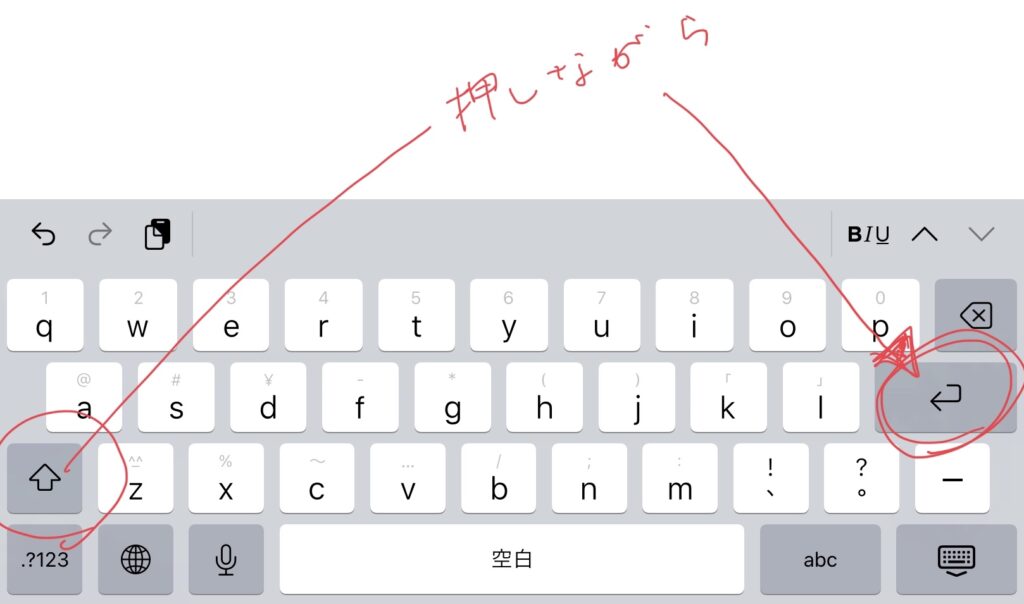
Shiftを押しながらEnter。
スマホ、タブレットなら
↓

見出し h2
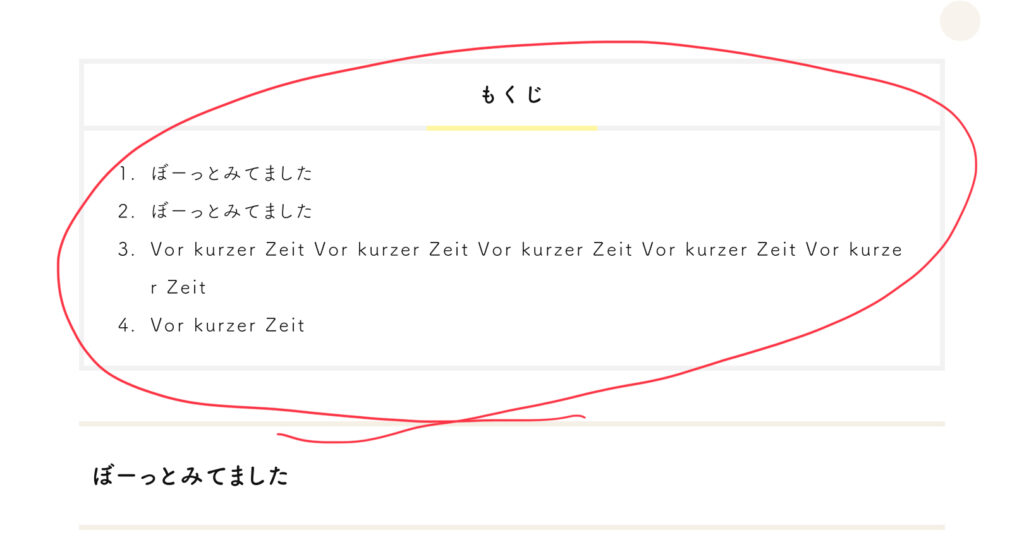
見出しの『h2』を3個使うと自動的に目次が出てくる仕様になっています。
編集ページでは出てこないです。
プレビューで確認できます。

見出しのh3はこんなデザイン
h3はあまり使う機会ががないかなと。
見出しはSEO対策に役立ちます。
ちなみにh1はタイトルで使っているので本文には使わなくてオッケーです。
h4、h5、h6も使わなくてオッケーかな。
画像
画像の使い方は問題なさそうですね。
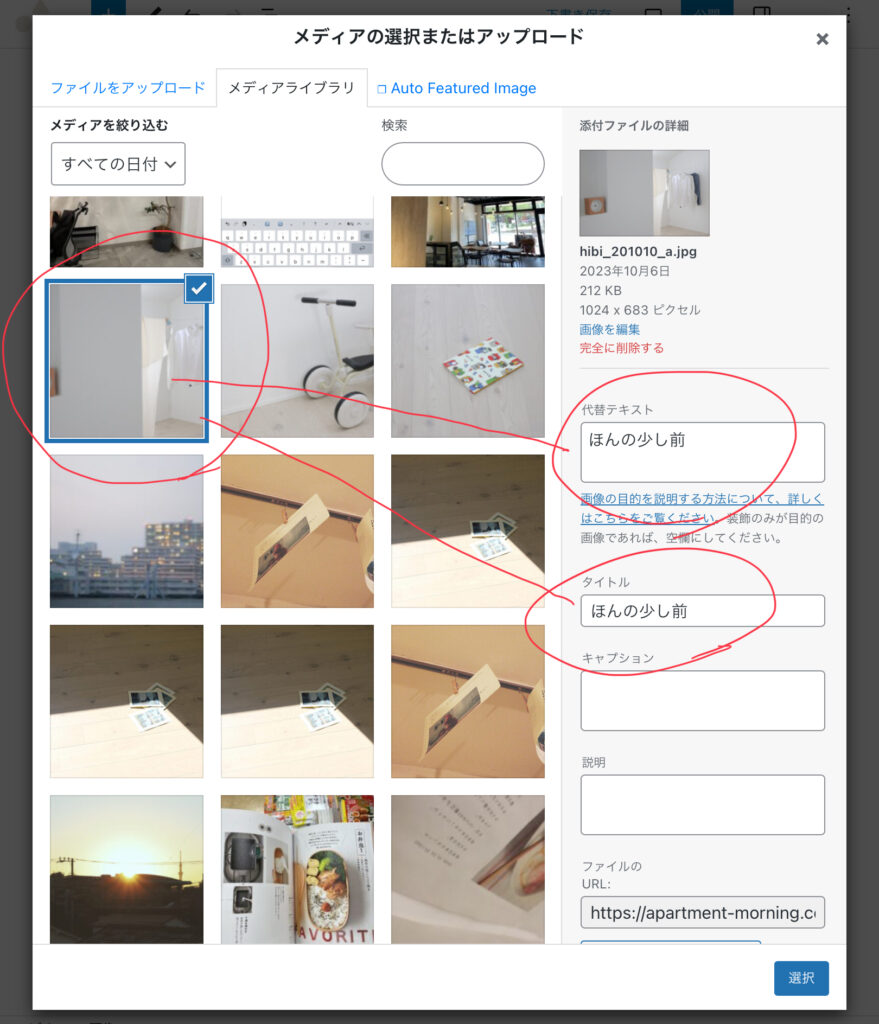
画像には代替テキスト、タイトルを入れるとSEOに良いと言われていますが、入れなくてもオッケーです。
こんな感じ↓

アイキャッチ画像
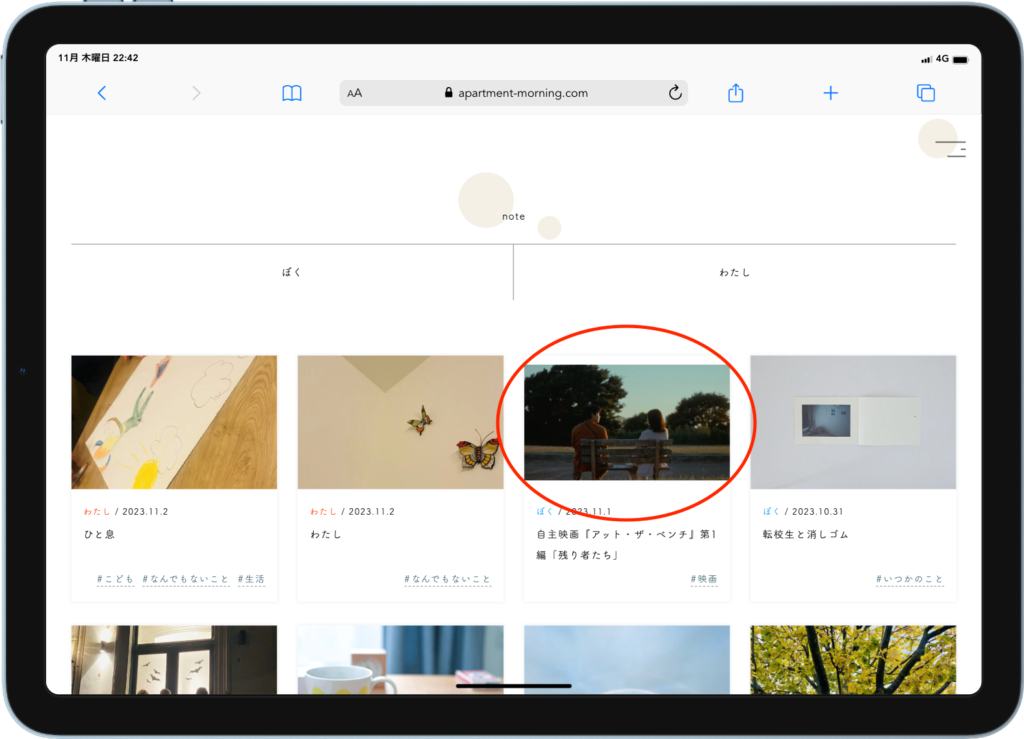
アイキャッチ画像とは、↓の画像。サムネイル画像のことですね。

で、『アイキャッチ画像』はどうやって選ばれているかというと、
↓記事(編集画面)の1枚目の画像が自動的にアイキャッチ画像になる仕様になっています。

↓右上の設定ボタン(緑のマル)で『アイキャッチ画像』は確認ができます。

1枚目の画像じゃない画像を『アイキャッチ画像』にしたいなーって時は好きな画像に変更可能です。
「ん、アイキャッチ画像(サムネイル画像)が出てないぞ」って時も、ここを確認しましょう。
1点ご注意!
↓『集中執筆』にしている場合は、『設定ボタン』が出てこないのでご注意ください。

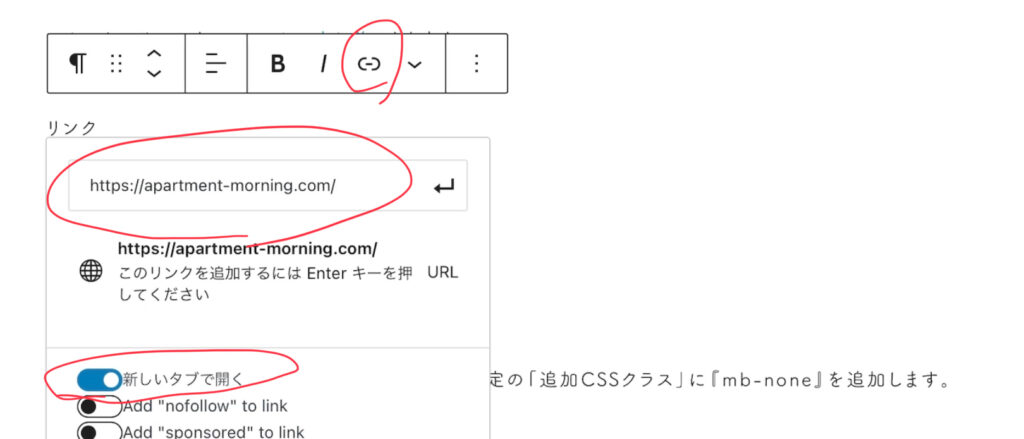
リンク
テキストにリンクすると、ほんの少し前となります。
テキストを選択してリンクをつける。
こんな感じですね。
↓

ボタン
ボタンはこんな感じです。
リンクを別タブで開きたい場合は、『新しいタブで開く』にチェックを入れましょう。
(基本的に新しいタブで良いかと)
リスト
リストを使うとこんな感じになります。
- テキスト
- テキスト
- テキスト
- テキスト
- 番号にもできる
- 番号にもできる
- 番号にもできる
- 番号にもできる
引用
引用を使うとこんな感じになります。
テキスト
テキストテキストテキストテキスト
テキストテキストテキスト
こんな感じにもできます。
デザインとは工夫することである。
※ Wikipedia参照
タグ
- いつかのこと
- なんでもないこと
- こども
- 仕事
- 夢
- 映画
- ドラマ
- 音楽
- 生活
- 食べ物
- 旅
- サッカー
- 説明書
間を空けたくない時は
例えば、テキストとボタンの間を空けたくない時は『高度な設定』の「追加CSSクラス」に『mb-none』を追加します。(これはちょっと難しいですね)
素敵なサイトですよー
とりあえず以上
また何かあったら追記しますね。